plotnine-Beispiele#
Einfaches Streudiagramm#
Importe
[1]:
from plotnine import *
from plotnine.data import mtcars
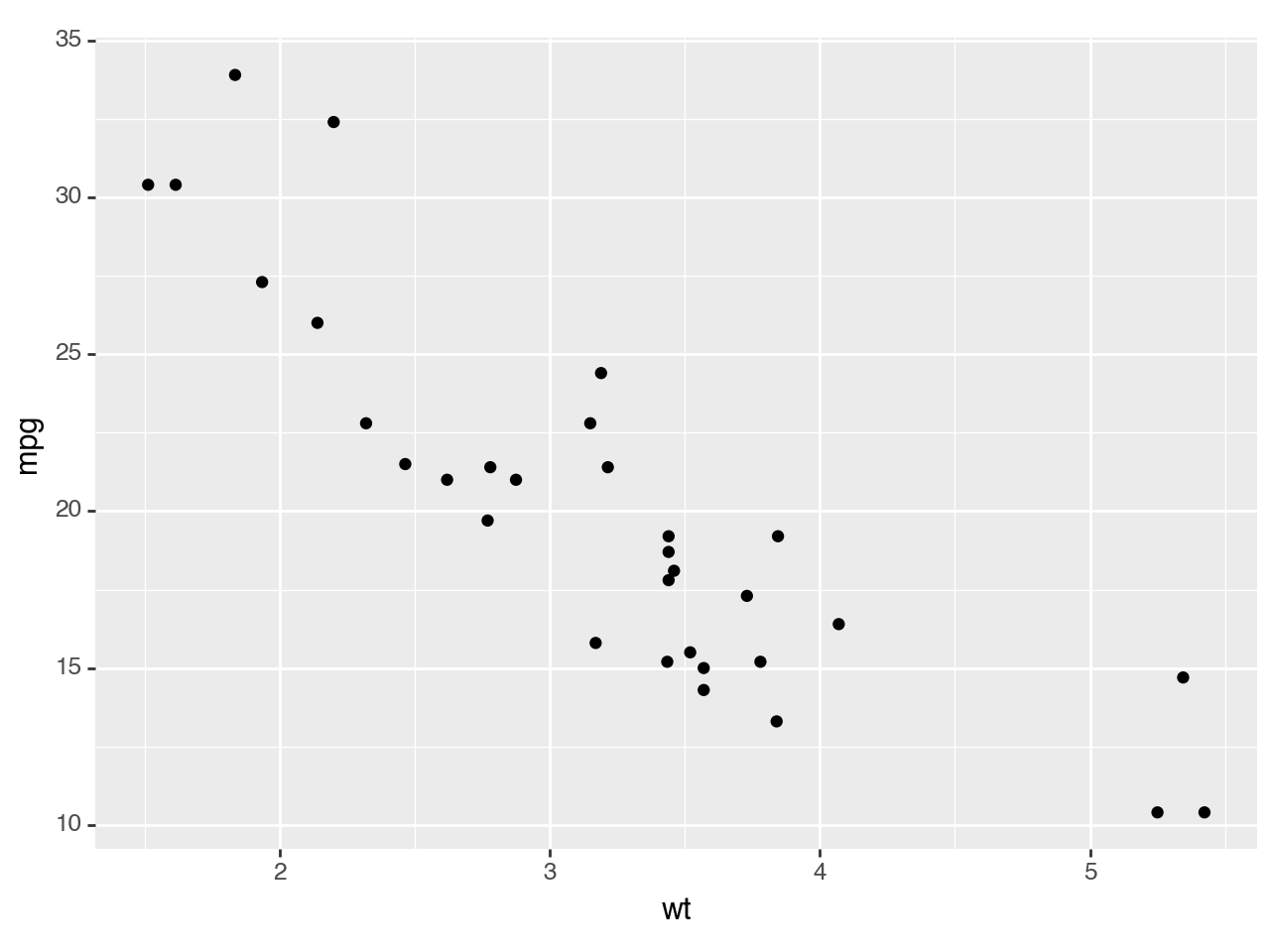
Streudiagramm
[2]:
(
ggplot(mtcars, aes("wt", "mpg"))
+ geom_point()
)

[2]:
<Figure Size: (640 x 480)>
plotnine.mapping.aes erstellt ästhetische Zuordnungen mit Meilen je Gallone mpg auf der y-Achse und Gewicht der Autos wt auf der x-Achse. plotnine.geoms.geom_point erstellt dann ein Streudiagramm.
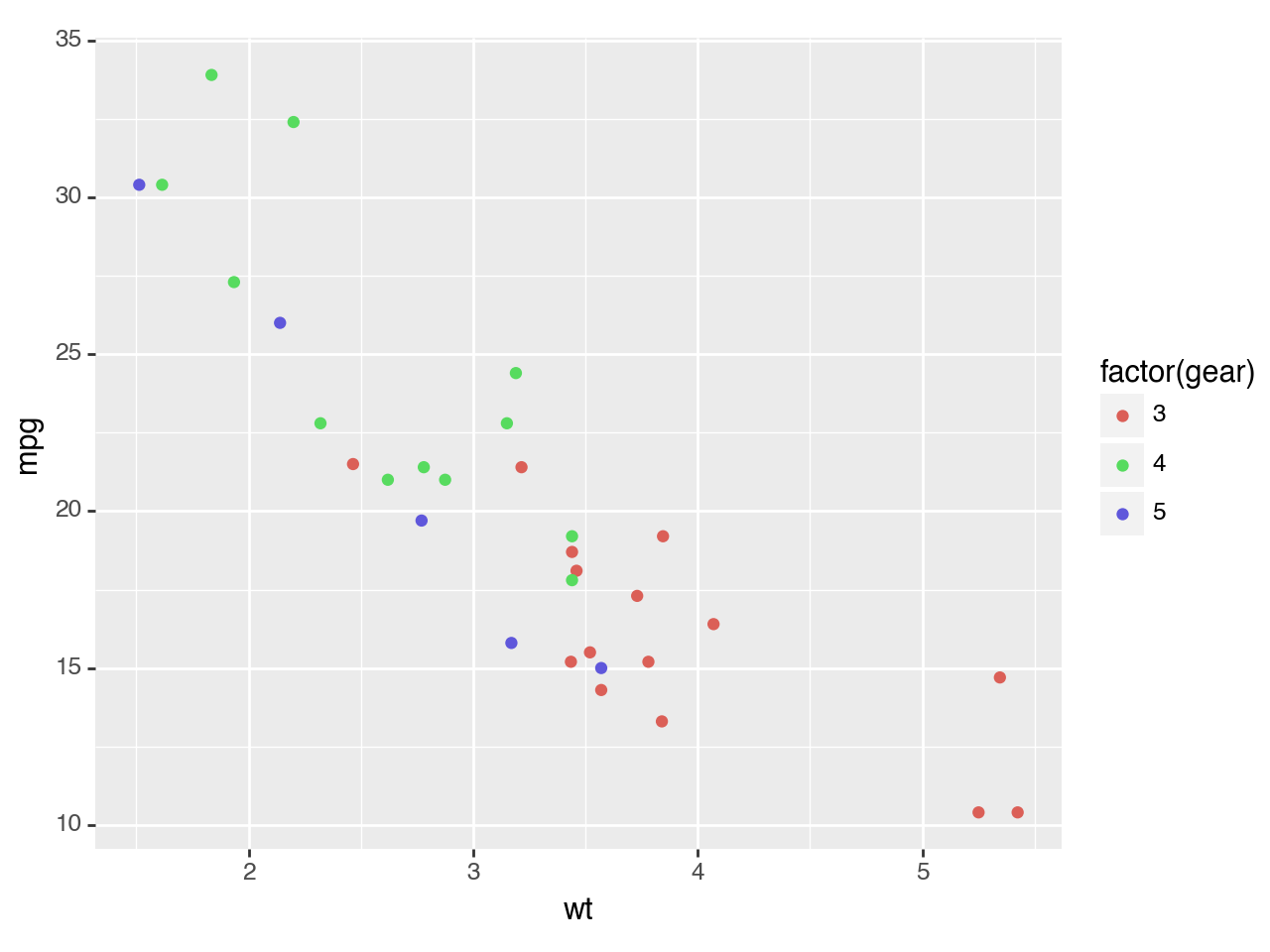
Farbliche Unterscheidung der Variablen
[3]:
(
ggplot(mtcars, aes("wt", "mpg", color="factor(gear)"))
+ geom_point()
)

[3]:
<Figure Size: (640 x 480)>
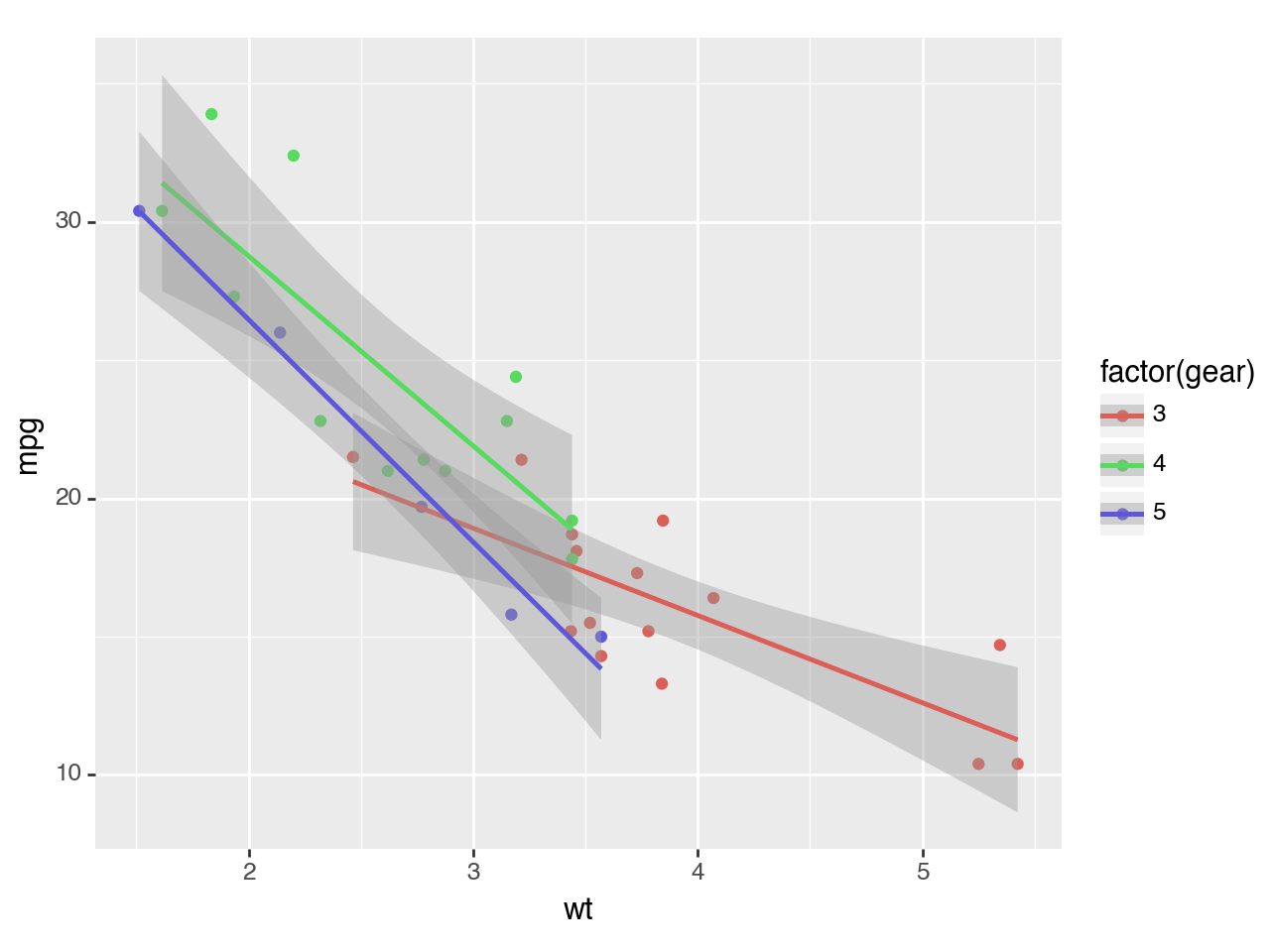
Geglättetes lineares Modell mit Konfidenzintervallen
Mit plotnine.stats.stat_smooth lassen sich geglättete bedingte Mittelwerte berechnen, wobei
lmein lineares Modell zugrunde liegt:
[4]:
(
ggplot(mtcars, aes("wt", "mpg", color="factor(gear)"))
+ geom_point()
+ stat_smooth(method="lm")
)

[4]:
<Figure Size: (640 x 480)>
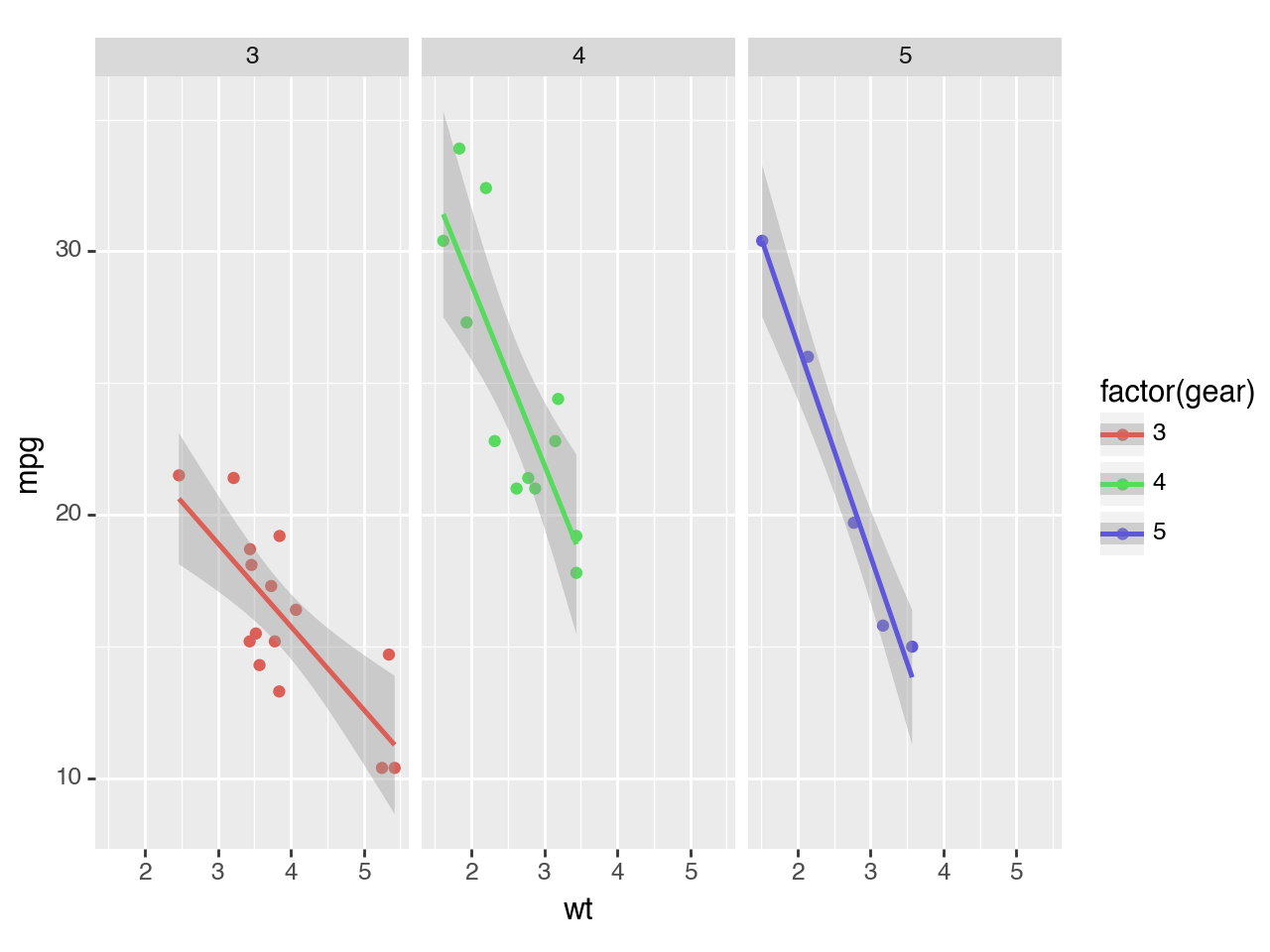
Darstellung in separierten Feldern
Mit plotnine.facets.facet_wrap lassen sich die Felder trennen.
[5]:
(
ggplot(mtcars, aes("wt", "mpg", color="factor(gear)"))
+ geom_point()
+ stat_smooth(method="lm")
+ facet_wrap("~gear")
)

[5]:
<Figure Size: (640 x 480)>
Interaktive Diagramme#
Zusammen mit ipywidgets lassen sich auch interaktive Diagramme erstellen.
Importe
[6]:
import itertools
from copy import copy
import matplotlib.pyplot as plt
import numpy as np
import pandas as pd
import plotnine as p9
from IPython.display import display
from ipywidgets import widgets
from plotnine.data import mtcars
Interaktives Streudiagramm erstellen
Im folgenden betrachten wir PS auf der x-Achse, Meilen je Gallone auf der y-Achse und unterscheiden farblich das Gewicht der Autos:
[7]:
%matplotlib notebook
p = (ggplot(mtcars, aes(x="hp", y="mpg", color="wt"))
+ p9.geom_point()
+ p9.theme_linedraw()
)
p
[7]:
<Figure Size: (640 x 480)>
Nun wählen wir die Autos anhand der Zylinderanzahl aus.
Zunächst bereiten wir die Liste vor, die wir verwenden werden, um Teilmengen von Daten auf der Grundlage der Anzahl von Zylindern auszuwählen:
[8]:
cylList = np.unique(mtcars["cyl"])
Diese Liste verwenden wir nun für ein Dropdown-Menü mit der Anzahl der Zylinder:
[9]:
cylSelect = widgets.Dropdown(
options=list(cylList),
value=cylList[1],
description="Cylinders:",
disabled=False,
)
Die Widgets sollen dieselbe Darstellung aktualisieren können und nicht bei jeder Änderung einen neuen Plot erstellen.
Zunächst ermitteln wir die maximalen Bereiche der relevanten Variablen, um die Achsen bei Aktualisierungen konstant zu halten.
Mit
minWtundmaxWterhalten wir die Spanne der Gewichte.Mit
wtOptionswandeln wir das NumPy-Array in eine sortierte Python-Liste von eindeutigen Werte um.In
cylSelectwird die erste Auswahl für das Dropdown-Menü der Zylinder-Anzahl festgelegt.
[10]:
minWt = min(mtcars["wt"])
maxWt = max(mtcars["wt"])
wtOptions = list(
np.sort(np.unique(mtcars.loc[mtcars["cyl"] == cylList[0], "wt"]))
)
minHP = min(mtcars["hp"])
maxHP = max(mtcars["hp"])
minMPG = min(mtcars["mpg"])
maxMPG = max(mtcars["mpg"])
cylSelect = widgets.Dropdown(
options=list(cylList),
value=cylList[1],
description="Cylinders:",
disabled=False,
)
Mit
get_current_artistsermitteln wir dann alle Objekte, die gerendert werden sollen:
[11]:
def get_current_artists():
# Return artists attached to all the matplotlib axes
axes = plt.gca()
return itertools.chain(
axes.lines, axes.collections, axes.artists, axes.patches, axes.texts
)
Nun erstellen wir die Funktion
plotUpdate, die aufgerufen wird, um die Darstellung jedes Mal zu aktualisieren, wenn wir eine Auswahl ändern.
[12]:
fig = None
axs = None
def plotUpdate(*args):
# Use global variables for matplotlib’s figure and axis.
global fig, axs
# Get current values of the selection widget
cylValue = cylSelect.value
# Create a temporary dataset that is constrained by the user's selections.
tmpDat = mtcars.loc[(mtcars["cyl"] == cylValue), :]
# Create plotnine's plot
# Using the maximum and minimum values we gatehred before, we can keep the plot axis from
# changing with the cyinder selection
p = (
ggplot(tmpDat, aes(x="hp", y="mpg", color="wt"))
+ p9.geom_point()
+ p9.theme_linedraw()
)
if fig is None:
# If this is the first time a plot is made in the notebook, we let plotnine create a new
# matplotlib figure and axis.
fig = p.draw()
axs = fig.axes
else:
# p = copy(p)
# This helps keeping old selected data from being visualized after a new selection is made.
# We delete all previously reated artists from the matplotlib axis.
for artist in get_current_artists():
artist.remove()
# If a plot is being updated, we re-use the figure an axis created before.
p._draw_using_figure(fig, axs)
Nun beobachten wir, ob sich der Wert in unserem Dropdown-Menü der Zylinder-Anzahl ändert:
[13]:
cylSelect.observe(plotUpdate, "value")
Mit
displaywird das Widget dargestellt:
[14]:
display(cylSelect)
Nun plotten wir das erste Bild mit Anfangswerten.
[15]:
plotUpdate()
Mit der Matplotlib-Funktion
tight_layout()passen wir die Figur an die Abmessungen des Plots an:
[16]:
plt.tight_layout()
/var/folders/hk/s8m0bblj0g10hw885gld52mc0000gn/T/ipykernel_23701/2925123646.py:2: UserWarning: The figure layout has changed to tight
Trick, damit das erste gerenderte Bild dem
tight_layoutentspricht. Ohne diesen Befehl würde die Figur erst nach der ersten Aktualisierung in ihre Abmessungen passen.
[17]:
cylSelect.value = cylList[0]
Bereichsregler hinzufügen
Nun schränken wir mit einem Bereichsregler die Daten basierend auf dem Fahrzeuggewicht ein:
[18]:
# The first selection is a drop-down menu for number of cylinders
cylSelect = widgets.Dropdown(
options=list(cylList),
value=cylList[1],
description="Cylinders:",
disabled=False,
)
# The second selection is a range of weights
wtSelect = widgets.SelectionRangeSlider(
options=wtOptions,
index=(0, len(wtOptions) - 1),
description="Weight",
disabled=False,
)
widgetsCtl = widgets.HBox([cylSelect, wtSelect])
# The range of weights needs to always be dependent on the cylinder selection.
def updateRange(*args):
"""Updates the selection range from the slider depending on the cylinder selection."""
cylValue = cylSelect.value
wtOptions = list(
np.sort(np.unique(mtcars.loc[mtcars["cyl"] == cylValue, "wt"]))
)
wtSelect.options = wtOptions
wtSelect.index = (0, len(wtOptions) - 1)
cylSelect.observe(updateRange, "value")
# For the widgets to update the same plot, instead of creating one new image every time
# a selection changes. We keep track of the matplotlib image and axis, so we create only one
# figure and set of axis, for the first plot, and then just re-use the figure and axis
# with plotnine's "_draw_using_figure" function.
fig = None
axs = None
# This is the main function that is called to update the plot every time we chage a selection.
def plotUpdate(*args):
# Use global variables for matplotlib's figure and axis.
global fig, axs
# Get current values of the selection widgets
cylValue = cylSelect.value
wrRange = wtSelect.value
# Create a temporary dataset that is constrained by the user's selections.
tmpDat = mtcars.loc[
(mtcars["cyl"] == cylValue)
& (mtcars["wt"] >= wrRange[0])
& (mtcars["wt"] <= wrRange[1]),
:,
]
# Create plotnine's plot
p = (
ggplot(tmpDat, aes(x="hp", y="mpg", color="wt"))
+ p9.geom_point()
+ p9.theme_linedraw()
+ p9.lims(x=[minHP, maxHP], y=[minMPG, maxMPG])
+ p9.scale_color_continuous(limits=(minWt, maxWt))
)
if fig is None:
fig = p.draw()
axs = fig.axes
else:
for artist in get_current_artists():
artist.remove()
p._draw_using_figure(fig, axs)
cylSelect.observe(plotUpdate, "value")
wtSelect.observe(plotUpdate, "value")
# Display the widgets
display(widgetsCtl)
# Plots the first image, with inintial values.
plotUpdate()
# Matplotlib function to make the image fit within the plot dimensions.
plt.tight_layout()
# Trick to get the first rendered image to follow the previous "tight_layout" command.
# without this, only after the first update would the figure be fit inside its dimensions.
cylSelect.value = cylList[0]
/var/folders/hk/s8m0bblj0g10hw885gld52mc0000gn/T/ipykernel_23701/1448775928.py:89: UserWarning: The figure layout has changed to tight
Diagramm optimieren
Schließlich ändern wir noch einige Diagrammeigenschaften, um eine verständlichere Abbildung zu erhalten:
[19]:
# The first selection is a drop-down menu for number of cylinders
cylSelect = widgets.Dropdown(
options=list(cylList),
value=cylList[1],
description="Cylinders:",
disabled=False,
)
# The second selection is a range of weights
wtSelect = widgets.SelectionRangeSlider(
options=wtOptions,
index=(0, len(wtOptions) - 1),
description="Weight",
disabled=False,
)
widgetsCtl = widgets.HBox([cylSelect, wtSelect])
# The range of weights needs to always be dependent on the cylinder selection.
def updateRange(*args):
"""Updates the selection range from the slider depending on the cylinder selection."""
cylValue = cylSelect.value
wtOptions = list(
np.sort(np.unique(mtcars.loc[mtcars["cyl"] == cylValue, "wt"]))
)
wtSelect.options = wtOptions
wtSelect.index = (0, len(wtOptions) - 1)
cylSelect.observe(updateRange, "value")
fig = None
axs = None
# This is the main function that is called to update the plot every time we chage a selection.
def plotUpdate(*args):
# Use global variables for matplotlib's figure and axis.
global fig, axs
# Get current values of the selection widgets
cylValue = cylSelect.value
wrRange = wtSelect.value
# Create a temporary dataset that is constrained by the user's selections of
# number of cylinders and weight.
tmpDat = mtcars.loc[
(mtcars["cyl"] == cylValue)
& (mtcars["wt"] >= wrRange[0])
& (mtcars["wt"] <= wrRange[1]),
:,
]
# Create plotnine's plot showing all data ins smaller grey points, and
# the selected data with coloured points.
p = (
ggplot(tmpDat, aes(x="hp", y="mpg", color="wt"))
+ p9.geom_point(mtcars, color="grey")
+ p9.geom_point(size=3)
+ p9.theme_linedraw()
+ p9.xlim([minHP, maxHP])
+ p9.ylim([minMPG, maxMPG])
+ p9.scale_color_continuous(
name="spring", limits=(np.floor(minWt), np.ceil(maxWt))
)
+ p9.labs(x="Horse-Power", y="Miles Per Gallon", color="Weight")
)
if fig is None:
fig = p.draw()
axs = fig.axes
else:
for artist in get_current_artists():
artist.remove()
p._draw_using_figure(fig, axs)
cylSelect.observe(plotUpdate, "value")
wtSelect.observe(plotUpdate, "value")
# Display the widgets
display(widgetsCtl)
# Plots the first image, with inintial values.
plotUpdate()
# Matplotlib function to make the image fit within the plot dimensions.
plt.tight_layout()
# Trick to get the first rendered image to follow the previous "tight_layout" command.
# without this, only after the first update would the figure be fit inside its dimensions.
cylSelect.value = cylList[0]
/var/folders/hk/s8m0bblj0g10hw885gld52mc0000gn/T/ipykernel_23701/207462609.py:91: UserWarning: The figure layout has changed to tight